
A website design case study
Pinnacle Studios
With the website deployed, our focus shifted to monitoring its impact, and the results exceeded our expectations. Over the span of a month, we witnessed a significant reduction in bounce rates, received glowing feedback with a high NPS via email surveys, and experienced a surge in leads. These outcomes validated our efforts and underscored the transformative power of user-centric design.
Pinnacle Studios is a creative design studio, that helps entrepreneurs to design the best user experience.
A website design case study.
Pinnacle Studios
Pinnacle Studios is a creative design studio, that helps entrepreneurs to design the best user experience.
Role: UX Designer
Duration: Jan 2024 - Feb 2024
Project Overview.
In the world of digital design, I was entrusted with a crucial mission: to revitalize a struggling website battling high bounce rates and stagnant lead generation. To conquer this challenge, I embarked on a journey of discovery through user research.
Armed with tools like user personas and journey maps, I unearthed invaluable insights into user pain points. Guided by these revelations, I crafted hypothesis statements and brought them to life through paper sketches, laying the groundwork for the website's transformation.
With each stroke of the digital brush, I shaped a visual design system that would serve as the backbone of our revamped site. But the true test lay ahead. Over two months, I led multiple usability studies, refining our designs based on real user feedback.
As the final pieces fell into place, I unveiled a new website—a testament to the power of user-centric design and relentless determination.
Goals.
As we set sail towards our objectives, our compass pointed towards four key destinations: reducing bounce rates, igniting lead generation, enhancing user experience, and fortifying our SEO prowess.
These goals, like distant shores, beckoned us forward, promising a landscape transformed by our efforts.

Lower bounce rate
.png)
Lead generation
.png)
Improved UX
.png)
Improved SEO
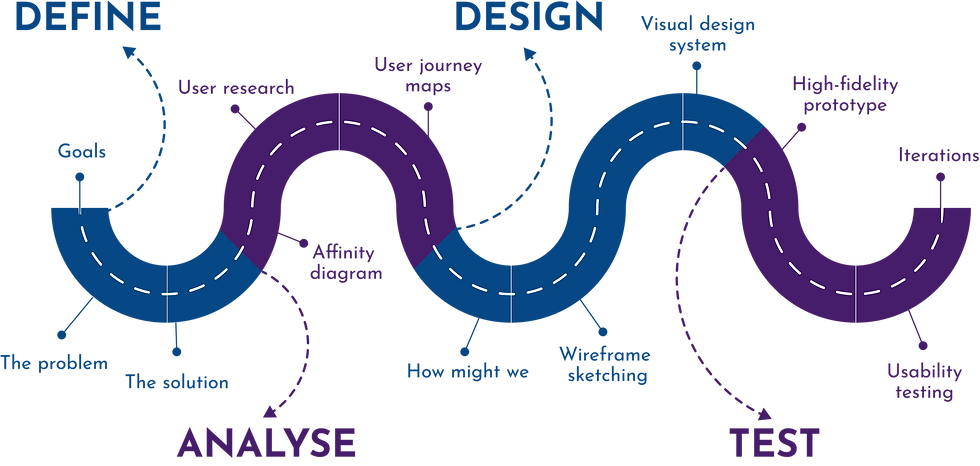
Design Process.
With a firm commitment to precision and effectiveness, the design process for our website unfolded in four meticulously planned phases: Define, Analyze, Design, and Test. Each phase represented a crucial step towards crafting a digital experience that would captivate and delight our users.

User Research.
User research was conducted through interviews, surveys, and observation, allowing us to uncover valuable insights into user behavior and preferences. Each method provided a unique perspective, guiding us towards a design that would resonate deeply with our audience.

The Problem.
As we surveyed the terrain of our digital domain, it became apparent that our existing website harbored a troubling secret: its bounce rate exceeded industry standards, casting a shadow over our sales leads and tarnishing the user experience. Originally conceived as a mere placeholder, the website had unexpectedly become our primary interface with users—a shift that underscored the urgency of our mission.
The challenge was clear: to transform this neglected outpost into a thriving hub of engagement and conversion, where every click would resonate with purpose and satisfaction.
The Solution.
In response to the daunting challenge, I proposed a strategic solution rooted in design thinking principles. At its core lay a comprehensive approach that placed the user squarely at the center of our efforts.
I advocated for an in-depth exploration of user needs and pain points through meticulous user research. Armed with a deep understanding of our target audience, we could tailor every aspect of the website to resonate with their desires and aspirations.
.png)
Designing a responsive website.
Tailored to meet user needs.
Ensuring a seamless experience.
Insight Methodologies
Continuing our journey, we employed various insight methodologies: affinity diagrams for patterns, empathy maps for emotions, personas to embody users, and journey mapping to chart experiences, each revealing layers of user understanding essential for our design.
Insight Methodologies
Continuing our journey, we employed various insight methodologies: affinity diagrams for patterns, empathy maps for emotions, personas to embody users, and journey mapping to chart experiences, each revealing layers of user understanding essential for our design.
Affinity Diagram.
With the winds of insight at our backs, I embarked on the creation of an affinity diagram, a beacon of clarity amidst the sea of data gathered during our research expedition. As I meticulously categorized user feedback, patterns began to emerge, guiding us toward a deeper understanding of our users' needs and aspirations.

Empathy Mapping.
Building upon the foundation laid by the affinity diagram, I crafted empathy maps to delve deeper into the hearts and minds of our users. With empathy maps as our guide, we gained a holistic understanding of user needs, paving the way for design choices infused with empathy and relevance.
.png)
Leveraging the data derived from the affinity diagrams.
User Personas.
Drawing inspiration from our research data and insights, I sculpted a gallery of user personas, each one a portrait of the hopes, frustrations, and aspirations of our diverse audience. By segmenting users and breathing life into these personas, I gained a deeper understanding of their unique pain points and desires.
.png)
Understanding User Pain Points through Personas.
User Journey Map.
As I charted user journeys, their experiences unfolded before me, revealing pain points, areas for improvement, and fertile ground for design innovation. Through visualization, I gained profound insights into their interactions, guiding our path toward a more intuitive and engaging digital landscape.
.png)
Enhancing the user experience by visualizing the journey.
Design Methodologies
In our arsenal of design methodologies, "How might we's" sparked creativity, paper sketching breathed life into early concepts, and visual design elements laid the foundation for high-fidelity mockups. These techniques, woven together, formed the fabric of our design journey, transforming ideas into tangible solutions.
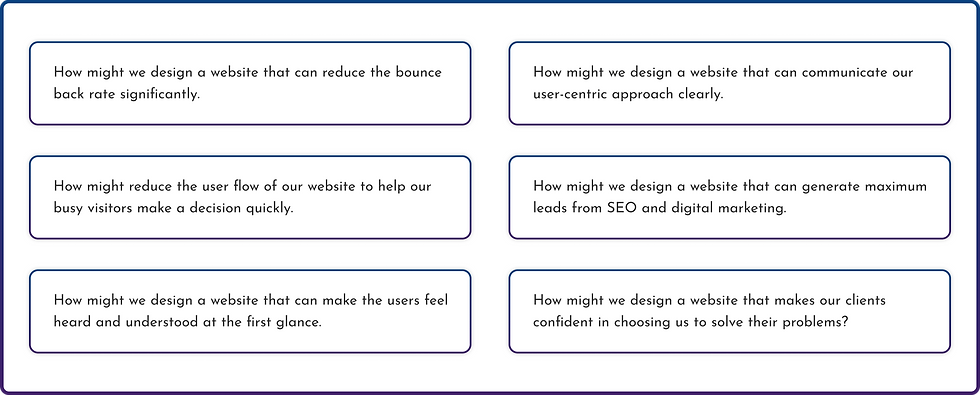
How Might we?
Harnessing the power of "How Might We" statements, I channeled the essence of user-centered design, using open-ended questions to inspire innovative solutions tailored to our users' needs.

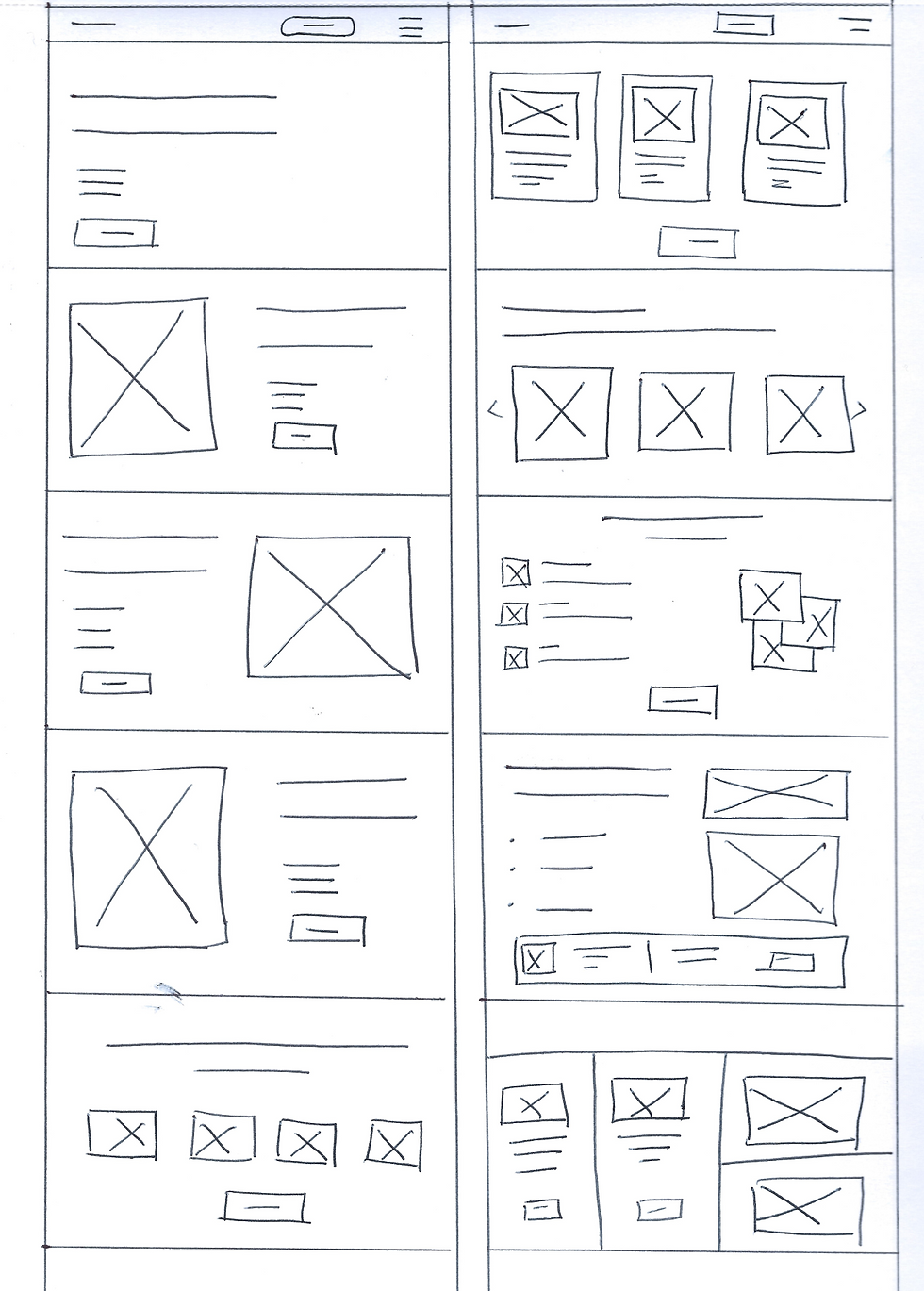
Sketching Paper Wireframes
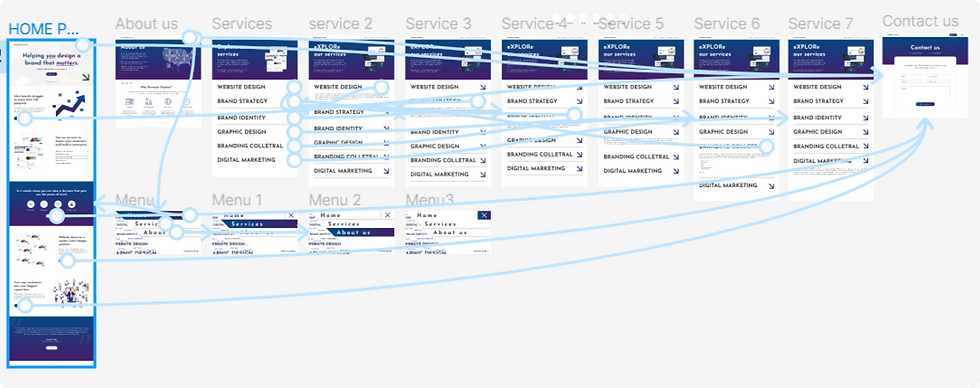
Beginning with low-fidelity sketches, I embarked on a journey of design ideation, swiftly generating ideas to address user needs. Crafting multiple variations for each page, I meticulously selected layouts that promised solutions to specific user challenges, laying the groundwork for our digital transformation.



Visual Design Elements.
Prior to diving into mock-up design, I meticulously crafted visual design elements to ensure consistency, efficiency, and scalability throughout the process. This strategic approach not only enhanced visual appeal but also fostered user-centered designs that reinforced our brand identity.

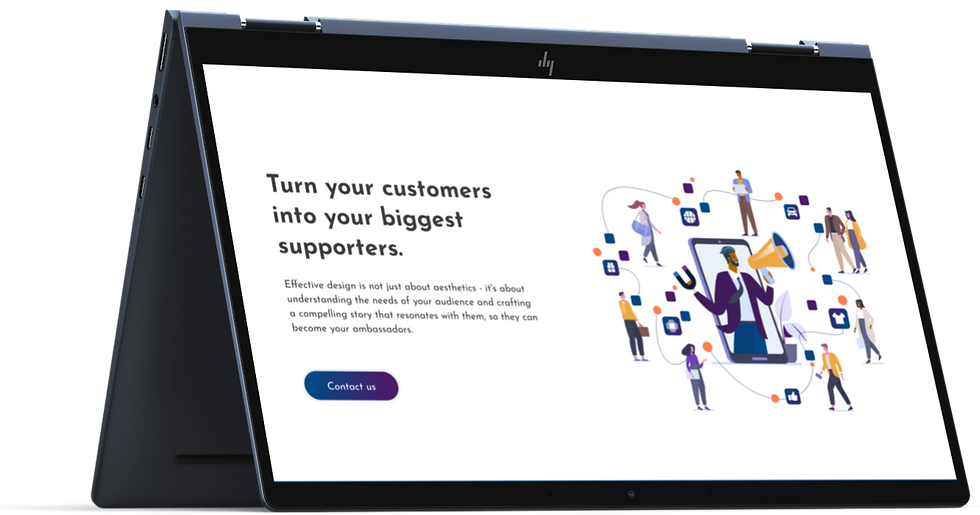
High-Fidelity Mockups.
With paper sketches as our blueprint, I transitioned to crafting high-fidelity mock-ups using our visual design system. These polished representations offered a tangible glimpse into our proposed design solution, propelling us forward with confidence toward the prototype phase.
.png)
.png)
.png)
%201.png)
Prototyping & Development
Through iterative refinement and meticulous attention to detail, we transformed concepts into functional prototypes, breathing life into our design solutions. With each line of code and every pixel perfected, we inched closer to realizing our mission of delivering a seamless and captivating user experience.
High-Fidelity Prototype.
Following the mock-up phase, I forged ahead, crafting a high-fidelity prototype to breathe life into our ideas. This dynamic simulation mirrored the user experience, offering a tangible preview of the final product's functionality and interactivity.

Development.
Our journey continued with the creation of the website's HTML structure, coupled with the swift application of CSS to enhance its visual appeal. As the foundation took shape, our collaborative efforts advanced, with a fellow developer leveraging JavaScript to elevate functionality and interactivity, bringing our vision to life one line of code at a time.
%201.png)
Crafting Digital Experiences from Concept to Reality
Impact.
With the website deployed, our focus shifted to monitoring its impact, and the results exceeded our expectations. Over the span of a month, we witnessed a significant reduction in bounce rates, received glowing feedback with a high NPS via email surveys, and experienced a surge in leads. These outcomes validated our efforts and underscored the transformative power of user-centric design.